
はじめに
こんにちは。株式会社Flatt Securityの @toyojuni です。自分はもともとWebやUIのデザインを本職としていましたが、大学の同期と共同創業したセキュリティ企業であるFlatt Securityにて経営やDevRelを担っています。
デザインとセキュリティは普段話題が交わることが少ない領域ですが、UI/UXのデザインであればソフトウェア開発と不可分であることは間違いなく、すなわちデザインもセキュリティに無自覚ではいられないでしょう。
そのような観点で、本記事では「パスキー(Passkey)」を取り上げてみようと思います。 本記事は「パスキー」「FIDO」「WebAuthn」といったキーワードに関して以下のような認識を持っている方向けの記事です。
- 名前も知らない / 聞いたことがない
- 聞いたことはあるが、ほとんど理解していない
パスキーをなぜ今知るべきか
多くのWebサービスは新規登録やログイン機能という形で「認証」の仕組みを持っています。
読者の皆様も「メールアドレス等のIDとパスワードの入力欄」といったインターフェースで具体的にイメージできることでしょう。 パスキーがもたらすメリットを非常にざっくりと紹介すると、「これまでIDとパスワードを打ち込んでいた煩わしい認証の作業が、Face IDやTouch IDといった生体認証で一発でクリアできるようになる」というものです。
下記のデモサイトでは簡単にパスキー利用の流れを体験できるので、ぜひ試してみてください。
パスキーは、パスワードを使わない全く新しい認証の仕組みです。詳細は後述しますが、数年後には広く普及し、Webサービス開発に関わる方であれば無視できなくなるものだと考えます。
そのような重要な概念ですし、国内での導入事例も増え始めているので、開発者の方であれば一定の理解を持っている方も多いと思います。この記事を書いている途中にGoogleアカウントもパスキーに対応しました。
しかし、周りのデザイナーやプロダクトマネージャーから話を聞く限りではまだその認知は高くないと感じています。
そういった方向けに実際のUIの具体例も交えながら基礎知識を解説していこうと思います。
パスキーとは何か
パスキーとは比較的最近定義された呼称であり、Apple, Google, Microsoftらが普及を推進するにあたってその呼称を活用している印象なのですが、そもそもベースには「FIDO(ファイド)」という概念が存在します。
FIDOとは何か
FIDOとはFast IDentity Onlineの略であり、FIDO Allianceという機関が策定・普及を推進している次世代のパスワードレスの認証の仕組みです。単なるパスワードレス認証だけではなく、パスワード認証に組み合わせて多要素認証としても利用することもできます。なお、WebアプリケーションでFIDOを利用するためのAPIは「Web Authn(Web Authentication)」と呼ばれます。
Web Authnは2019年3月4日にW3Cより勧告化が発表されました。このことからもWebサービスに関わる人が無視できない技術と言えますね。
直近ではiCloud Keychainとの連携が利用可能になるなど、FIDOはその利便性を高めるべく現在進行形で拡張されています。
パスワード方式はどのような仕組みであったか
パスキーの仕組みをより理解するために、慣れ親しんだパスワード方式の認証の仕組みとその課題をおさらいしておきましょう。
この仕組みにおいて、「パスワード(もしくはIDとパスワードの組み合わせ)」という秘密情報は以下に存在しています。
- Webサービスのサーバー側のデータベース
- ユーザーの記憶の中
- ※構造的な課題の話をしたいので、パスワードマネージャーを利用できるようなリテラシーの高い層に関しては無視します。

まず前者の課題に関して。データベースにおいては不可逆的に変換した上でパスワードを保存するのが定石ですが、時にそのようにしていないサービスが存在したり、変換の強度が低く逆変換可能だったりするケースが存在します。このようなケースにおいて、サーバーからパスワードの漏洩が起こり得ます。
また、サインイン時などに通信経路が暗号化されていないと通信経路からも漏洩し得ます。
次に後者「ユーザーの記憶の中」の課題に関して。人間の記憶や識別能力には限界が存在するので、以下のような種々のデメリットに直結します。
- 覚えやすい(= 推測されやすい)、単純なパスワードを設定してしまう
- 複数のサービスで同様のパスワードを設定してしまう
- メモ用紙などに他人が容易にアクセス可能な媒体に書き残してしまう
- フィッシングサイトが精巧に出来ていると、気づかずそのサイトでパスワードを入力・送信してしまう
このようにして、秘密情報であるパスワードが危殆化してしまいやすい弱点を抱えているのがパスワード方式の認証でした。
パスキーの仕組み
では、パスキーはどのようにしてパスワードレスを実現しているのでしょうか。結論から言うと公開鍵暗号の仕組みを利用しているので、まずは公開鍵暗号の仕組みを解説します。
公開鍵暗号の仕組み
公開鍵暗号について網羅的な説明はここではしませんが、「公開鍵と秘密鍵の鍵ペアが存在し、秘密鍵で署名したデータは公開鍵で検証できる」という性質が重要です。
署名とは、ざっくり説明すると「その署名済みデータが秘密鍵の保有者によって作成され、改竄されていないことを証明するための暗号的処理」で、データの受け取り手がその証明を公開鍵で行う処理が検証です。
仮に、BさんはAさんからの荷物だけを受け取りたいとします。しかしAさんだと偽って荷物を送ってくる敵がたくさん存在し、それらの偽荷物は開封すると爆発するとします。この時、公開鍵暗号を利用して荷物のやり取りを安全に行う方法は以下の通りです。
- Aさんが秘密鍵を、Bさんが公開鍵を所持した状態を作っておく
- また、AさんとBさんの間で事前に合言葉を取り決めておく
- Aさんは秘密鍵を用いて合言葉に署名し、送付する荷物の箱に記載する
- Bさんは荷物を受け取り、箱に記載された署名済の合言葉を検証する
- 検証した結果得られる合言葉が事前に取り決めたものと一致していた場合のみ、Bさんは荷物を開封する

パスキーを利用した認証の流れ
上記の構図において以下のように登場人物を置き換えるとパスキーによる認証の仕組みが説明できます。
- Aさん: Webサービスにサインインしたいユーザー
- Bさん: サインインを試みるユーザーが本当に本人か確認したいWebサービス
これでもざっくりとした説明ではありますが、パスキーを利用した認証の流れは先ほどの例よりもう少し手順は複雑になります。
まず事前にユーザー側が公開鍵と秘密鍵の鍵ペアを生成し、サービス側に公開鍵のみ共有しておきます。

これがサインアップが完了した状態です。サインインは以下のような流れで進行します。
- ユーザーが「サインインしたい」とリクエストする
- サーバーがchallengeと呼ばれるランダムな値をレスポンスする

- ブラウザおよび端末は本当に今操作しているユーザーが端末の持ち主か確認するため、Face ID / Touch ID / Windows Helloなどによる本人確認を実施する
- 本人確認が完了すればchallengeに対して秘密鍵を用いて署名を実施。サーバーに送信する

- サーバーは受け取った署名済みchallengeを公開鍵で検証。本人であることを確認
- サインインが完了する

なお、手順3は結果的に生体認証が利用されることが多いと思いますが、ここでの本人確認は必ずしも生体認証である必要はありません。YubiKeyなどのハードウェアでも可能です。
パスキーにはどのような強みがあるか
セキュリティ観点の強み
パスキーの強みが伝わるようにパスワード方式との違いをまとめると、ざっくり以下のような比較が可能です。
| パスワード | パスキー | |
|---|---|---|
| 秘密情報の保管場所 | サーバー側のデータベース内およびユーザーの記憶内 | ユーザー側の端末内 |
| 通信経路に秘密情報が流れるか | パスワードをサーバー側に送信する必要があるので、流れる | サーバー側に送信するのは署名済challengeだけなので、流れない |
| 秘密情報の強度 | 記憶に頼るユーザーはしばしば強度の低いパスワードを設定してしまう | 十分な強度の秘密鍵が自動で生成される |
| フィッシングサイト耐性 | Webサイトの見た目に騙されるとユーザーはパスワードを入力・送信してしまう | 正規のドメイン(正確にはOrigin)でないWebサイトではパスキーのプロセスが進行しないので耐性がある |
パスキーにおいて秘密鍵が端末に保存される以上、ユーザーは端末の管理には気をつけないといけません。しかし仮に端末を盗まれてもFaceIDなどを突破されない限り悪用されないので、自然と2要素認証になっているという強みも存在します。
ただしこれはデメリットと紙一重でもあります。複数端末でのサインインや、端末の紛失・買い替えに伴う秘密鍵の引き継ぎが容易でないのです。こちらも詳細は後述しますが、この課題への対応は明確になっています。
しかし結論としては、条件さえ整えば非常にセキュアな仕組みを構築し、ユーザーを守れる仕組みであるということをご理解いただければ幸いです。
UX観点の強み
パスキーはUXの観点でも非常に優れています。 パスワード方式と比較すると以下のような違いが存在するので、その強みは理解しやすいところだと思います。
- パスワードとして文字列を記憶する必要がない
- パスワードとして文字列を入力する必要がない
- メールアドレス等のIDすら入力不要にすることもできます
- 打ち間違いで認証に失敗することがない
さらにその裏付けとして、Yahoo! JAPANさんが具体的なデータを公開しています。
曰く、以下のような実績が出ています(記事公開当時、パスキーという呼称は存在していません)。
- FIDOでは認証成功率が74%とSMS認証より高い
- FIDOでは認証にかかる平均時間が8秒と短い
- パスワードでは 21 秒、SMS では 27 秒かかる

また、「パスワードにまつわる問い合わせが非常に多かった。最も多い時期ではアカウントにまつわる問い合わせの 1/3 以上を占めていた。」というカスタマーサポートにまつわる既存の課題も挙げられています。
最近パスキーを導入したマネーフォワードさんも同様の課題意識をブログにて公開しています。
我々がパスワードレス認証を導入したかった理由は色々ありますが、主に以下のようなものです。
- ログインUXの向上(パスワード入れるより、顔認証や指紋認証のほうが早いケースが多い)
- 「パスワード忘れた!」という問い合わせの削減
- 技術的チャレンジ
一方、パスキーには「秘密鍵が端末に紐付くので、異なる端末で同じアカウントにログインしづらい」というデメリットがあるのは先述した通りで、それらはUX上の大きな課題になり得ます。
これらの課題への対処のため、「FIDO/WebAuthn Level 3」と銘打ってApple, Google, Microsoftが足並みをそろえてパスキーのサポートを進めています。例えば、以下のような機能が実現しています。
- 複数端末での同一サービスへのログインや、端末の紛失・引き継ぎはiCloud Keychainで対応
- Bluetoothを用いて認証器(TouchID等の本人確認の仕組み)を持つスマートフォンを接続し、認証器を持たない端末からもパスキーを利用可能にする
- 例えば、これまでiMac単体ではパスキーが利用できませんでしたが、iMacの画面に表示されたQRコードをスマートフォンで読み込み、スマートフォンで本人確認を実施するというフローが実現可能です。
まとめると、パスキーにはセキュリティ・UX上の大きな強みがあり、デメリット解消に向けた動きも進行しつつあるので、今後数年間で大きく普及が進むと考えられるということです。
パスキーを導入したUIはどのようになるか
最後に、パスキーを導入したWebサービスの画面仕様がどのようなものになるか見ていくことで、デザイナーやPdMが今知っておきたい知識の締めくくりとしたいと思います。
FIDO Alliance公式の UX Guidelinesについて
まず、FIDO Allianceが公開しているUX Guidelinesについて紹介します。
"Desktop Authenticator" とある通り、ここではMacBookでのTouchIDによるパスキー利用や、Windows Helloによるパスキー利用がターゲットになっています(ハードウェアのセキュリティキーを用いる場合のガイドラインもありますが、ここでは割愛)。
実際の画面例を交えながら、FIDO・パスキーという一般ユーザーにとって全く未知の概念をインターフェイスとして展開するにあたって、カスタマージャーニーを以下の5ステップに区切りそれぞれで意識すべき点を紹介しています。
- Awareness(認知)
- Consideration(検討)
- Registration(登録)
- Authentication(認証)
- Sign-out
ここからは個人的な意見になりますが、2023年現在ではガイドラインに書かれている内容を絶対のものとして重く受け止める必要はないと思います。 ガイドラインが公開されたのは2021年6月であり、前述のLevel 3のようなアップデートがその時点以降も発表されていることを踏まえると、FIDOの大きすぎる変化にこの資料が追従していくのは難しいと思われるからです。
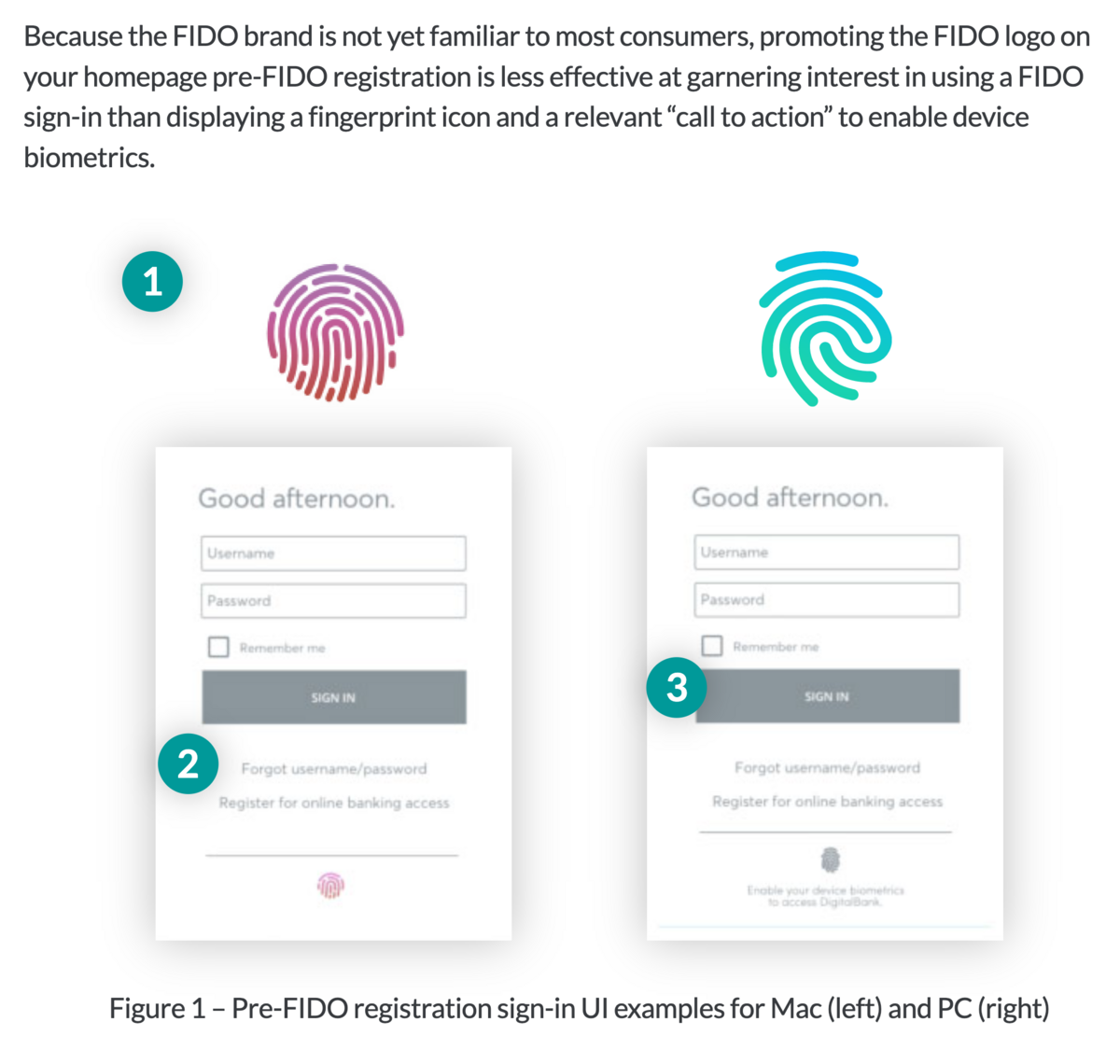
例えば、上記のガイドラインでは「FIDOという概念をそのまま提示するのはユーザーフレンドリーではないので、『生体認証が利用可能です』というアフォーダンスを与えるべき。そのために指紋のアイコンを強調すべき」といった旨の記述があります。

確かに「裏で公開鍵暗号の仕組みが動いてて〜...」といった話は一般ユーザーは認知する必要がないのでこの方針は理解できるところですが、顔認証を利用可能なFaceIDやWindows Helloも存在する以上、FIDO = 指紋認証ではありません。だからと言って、ユーザーの端末に応じて指紋だったり顔だったりにアイコンを出し分けるというのは実装コストとして必要でない負担に感じられます。
さらに、先程紹介したようにiMacのような認証器を持たないPCからBluetoothを介してスマートフォンを利用する場合など、サービス側はどのようなアイコンを出しておくべきか判別ができないケースも現在となっては想定されます。
また別の大きな理由として、ガイドライン公開から1年後の2022年6月のWWDCでAppleによりパスキーが発表され、そこからは基本的に「パスキー」という名称で一般ユーザーにもこの新たな認証の仕組みを認知してもらおうという流れが生まれているように感じられる、というものがあります。
例えば、iPhoneのユーザーガイドでもパスキーの名称がそのまま使われていますし、直近の各社リリースでもパスキーという単語が使われています。
Apple, Microsoft, Googleの影響力がなければ難しい気もしますが、「パスキー」という(その技術的仕組みを理解しなくても)耳馴染みが良い単語を生み出し、社会に広く浸透させていくのは正解と言えるのかもしれません。
ネガティブな意見を書きましたが、もちろん後出しでガイドラインにケチをつけるというセコいことをしたい訳ではありません。 今は状況が変わりつつあることを自覚しつつ、自分なりの仮説を持ちながら読んでみると良いでしょう。
実際のUI例
最後に、パスキーを導入した実際のUI例を紹介します。
ただし、未だベストプラクティスといったものは確立されていないと思われます。その理由としては以下のような悩みどころが存在するからです。
- 新しい技術であることに起因する課題
- ITリテラシーが高い層にもまだ浸透している概念とは言えない
- すべてのユーザーが利用可能なわけではない
- パスキー以外の認証方法との兼ね合い
- 既存の認証のUXを阻害したくない
- パスキーでの認証へと自動で遷移させるか、ユーザーに認証方法を選択させるかの論点が存在する
- パスキーやそれを取り巻く環境が進化し続けていることに起因する課題
- Conditional UIという新たな手段が登場し、各ブラウザが対応しつつある
- iCloud Keychainによる端末間での秘密鍵の共有を行うユーザーも想定したい
- サービス側から見るとパスキーの登録を行なっていない端末からパスキーを利用してくるように見える
- 認証器を持たない端末からBluetooth経由でスマートフォンを認証器として利用するユーザーも想定したい
- サービス側から見るとどのような認証方法を利用したいのか事前にわからない
こういった観点からくる実装の難しさが以下のスライドで紹介されており、非常に参考になります。また、認証のUXを考えるにあたって「多くの人にとってスムーズな認証を実現する」だけではなく「認証に失敗するというガッカリ体験をいかに減らすか」に情熱を注ぐべきかということを再認識させられます。
本記事の読者の皆さんがサービスへパスキーを導入するにあたっては最新の動向や上記スライドにおける網羅的なパターン分岐を参照してほしいですが、ここではライトにいくつかのサインインのUIパターンを紹介します。パスキーを利用するUIの全体像を考えるには登録のUIや、登録された鍵の一覧・管理UIも必要ですが、記事が長くなりすぎたのでまたの機会に。
(1) パスキーのみ方式
先程紹介した以下のようなデモサイトにおけるフローです。
体験してみるとわかりますが、パスキーのサインインではユーザーIDの入力すら不要です1。「サインイン」ボタンを押すだけでパスキーによる認証が開始されます。


※上の画像の1枚目と2枚目の間にどのパスキーを利用するかを選択するブラウザのポップアップが挟まるケースもあります(例えば、Webサイトにアクセスしている端末内のパスキーなのか、Bluetoothで接続されたスマートフォン内のパスキーなのか)。
ですが、これはあくまでデモ。認証の方法がパスキーしかないサービスはまだ現実的ではないでしょう。既存の認証方法を組み合わせた例を見てみましょう。
(2) ユーザーが認証方法を選択できる方式
既存の認証方式が存在する状態にシンプルにパスキー認証を追加するとこのようになるでしょう。
※以下UI上でも「パスキー」という呼称を用いていますが、現段階でこの表現をコンシューマ向けに用いることには大いに議論の余地があります。


- メールアドレス認証ボタン押下 → メールアドレス & パスワード入力フォームに遷移
- パスキー認証ボタン押下 → パスキー認証開始
- ソーシャルログインボタン押下 → ソーシャルログイン開始
といった塩梅です。
この方式はユーザーの自由度が高くコーナーケースにも幅広く対応できる一方、パスキーの仕組みを理解しておらず鍵の登録を行なっていないユーザーがパスキーを選択した時に認証が成功しないので、体験の悪化を招いてしまいます。 将来的に普及が進めば、この懸念は概ね解決されるかもしれませんが、現状大きな課題と言えるかもしれません。
(3) ユーザーごとに最適な認証方法をレコメンドする方式
Yahoo! JAPAN IDやGoogleアカウントで採用されている方式です。パスキー認証ではメールアドレス等IDの入力すら必要としない仕様にすることができます。ですがIDを入力させることによって、例えば「前回成功した認証方式が何か」といった判断基準をもとに、アルゴリズムがパスキー/SMS/パスワードなどの最適な認証方法へ誘導します。

パスキーが最適と判断された場合:

SMSが最適と判断された場合:

ユーザーIDの入力という手間は増えるものの、利用可能なユーザーにだけレコメンドするのは先述の(2)のデメリットを解決可能です。
ですが、昨今のiCloud KeychainやBluetooth対応に伴うパスキー利用シーンの複雑化により完璧にレコメンドすることが難しいという課題が先程引用したスライドで詳細に説明されています。 また、ユーザーによるコントロールの余地がないという点は一考の余地が有りそうです。
(4) Conditional UI(Passkey autofill)を利用する方式
(3)で達成したかったのは「パスキー認証が実現できるユーザーにだけその選択肢を提示したい」でした。それをWebAuthnが公式に提供するAPIによって実現するのが Conditional UI です。
どのようなものかというと、「秘密鍵が存在する端末を利用している時にだけ(= Conditional: 条件付き)、ブラウザのパスワード補完と同様のUIでパスキーの利用をユーザーにサジェストする」というものです(実際は下記画像の「別のデバイスのパスキーを使用する」という選択肢の通り、スマートフォンなど別端末に認証器が存在する場合もサポートできます)。
具体的には以下のような表示が出てきます。とても見慣れた雰囲気で安心感がありますね。

ユーザーは端末に保存されたパスキーを使用したければそれを選択すればいいですし、望まなければ無視すれば良いだけです。
見慣れたUIですし、何よりユーザーに選択の余地があるのは素晴らしいことではないでしょうか。 UI例に当てはめてみると以下のような形になります。
デフォルトの見た目は通常のパスワード認証フォームです。

しかし、条件を満たしたユーザーが input タグにフォーカスを当てるとConditional UIが表示されます。
※パスワードがブラウザに保存されている場合、パスワードも同じUIで候補に表示されます。

パスキー利用をユーザーが選択するとパスキー認証が開始されます。

一方で先述の通り、パスワード認証も利用可能です。

かなり恩恵を感じられそうですが、 このUIは input タグのautocomplete属性によって表示されるので、inputタグが存在する画面でしか利用できません。
また、現時点(2023年5月)では勧告化された仕様ではないということにも注意が必要です。
対応ブラウザはかなり増えてきましたが、Firefox2, iOSではまだ利用できませんね。 仮に秘密鍵の登録を済ませていても、非対応ブラウザでは(専用のボタンを用意してあげるなどしないと)パスキー認証を開始できないという困ったことになります。

なお、マネーフォワードさんの場合は上記で紹介したようなUIに加えてパスワード表示フォームを非表示にしています。 その狙いや詳細は記事をご覧ください。
終わりに
基礎知識の解説から始めてしまったので長くなってしまいました。もし続きがあるならサインイン以外の画面もUI例をリサーチし、考えてみたいと思います。
また、弊社Flatt Securityでは新規セキュリティSaaSプロダクトが立ち上がり始めています。自分がデザインを行う時間をなかなか取れないので、デザイナーを絶賛募集中です!世界中の開発者をセキュリティで支えるUIデザインに少しでもご興味のある方は @toyojuni までDMいただければと思います。
まだデザイナーの求人は掲載できていないのですが、Flatt Securityについて詳しくは 採用情報ページ をご覧いただければと思います。
最後に、記事をレビューいただいた @atpons さん、ありがとうございました!